
2ステップで簡単導入【Google Fonts + 日本語 早期アクセス】
こんにちは、ウェブデザイナーの野尻です。
昨年秋に公開されたGoogle Fonts + 日本語 早期アクセスを利用する機会がありましたので、備忘録がわりに。
「Google Fonts + 日本語 早期アクセス」とは
Googleが提供しているいわゆるウェブフォントで、日本語に対応した9種類のフォントを無償で使える太っ腹なサービスです。
[参照]Google Fonts + 日本語 早期アクセス • Google Fonts + Japanese Early Access
https://googlefonts.github.io/japanese/
使えるフォント
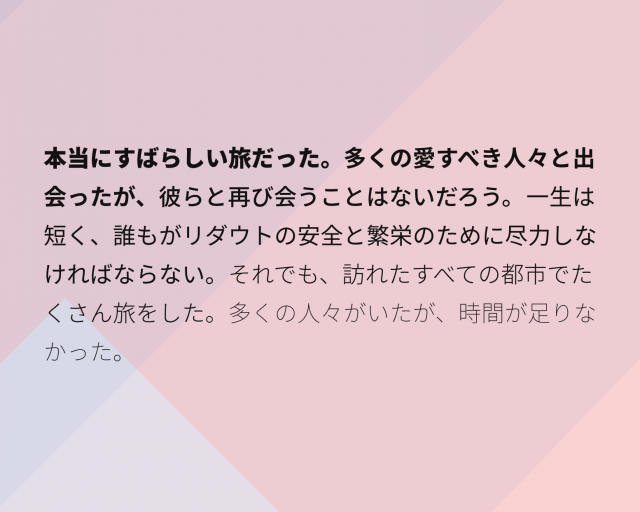
中でもNoto Sans Japaneseは非常に多くの漢字にも対応しているうえに、文字の太さも7種類から選ぶことができます。
これが結構便利で、特に細文字と太文字はブラウザ標準ではカバーできないレベルを適用できるので、デザインの幅も結構ひろがるように思います。
読み込みの問題がなければ、もう基本フォントはこれでいいんじゃないかというくらい、非常に重宝しそうです。
たったの2ステップで導入可能
導入の方法は簡単で、下記の2ステップで手軽に適用することができます。
Noto Sans Japaneseの例
- ステップ1:<HTML> head 内にリンクを追加
-
- ステップ2:<CSS>でフォントを指定
-
body { font-family: "Noto Sans Japanese", san-serif; } h1 { font-weight: 700; /* bold */ }
弱点としては、ウェブからフォントデータを読み込むため、表示に少し時間がかかることでしょうか。
まだ試験的に提供されているサービスとはいえ、見出し部分やポイントで使うのであれば、十分実用化に耐えるレベルと思います。
今後さらにフォントの選択肢が増えれば、デザインの幅も広がると思いますし、引き続きウェブフォントの世界をチェックしていきたいと思います。








