
こんにちは!東御市のホームページ制作会社、ビーズクリエイトの牧野です!
以前「ホームページ政策の上で大切な「色」の話」という記事を書きました。
配色は、ホームページの見た目のかっこよさを決める要因のひとつでもあると考えています。
その記事では、学生時代に色彩の勉強をしたので、その際に得た知識をドヤ顔でお披露目したわけなのですが、頭で難しく考えずとも直感的に色を選べる便利なツールがそこら中に転がっているようです。
今回は、実際にホームページ制作の際に活用したブラウザのツールをご紹介します。
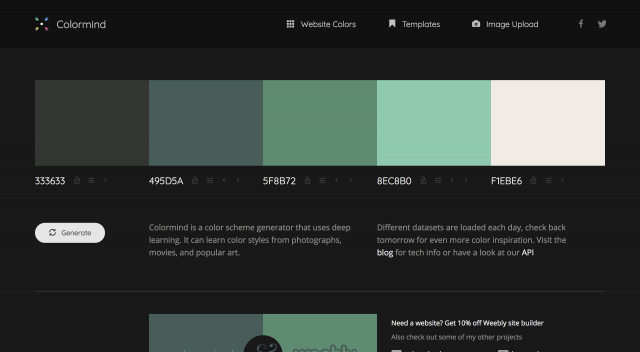
Colormind
きっと有名なツールなのでしょうね、、、。
こんなことも知らずにあんな記事を書いていた私が恥ずかしいです(もちろん知ってましたけどね!!!)。
どんなツール?
ずばり配色ツールなのですが、かなり直感的に素敵な配色を組むことができるのです!



使い方
画像の白枠で囲ったところをぽちぽちするだけで、配色パターンが無限に出てくるのです〜!!素敵!!

絶対に使いたい色(前回の記事を参考にすると「メインカラー」ですかね!)を決めておくと、それにあった配色をどんどん提案してくれます!!素敵!!
色の資格の下に鍵マークがあるのでそこをクリックして色を固定しておきます。

左の色を固定して、複数の配色を作成してもらいました。



1色固定されているにも関わらず、結構イメージの違う配色パターンがでてくるんですよね。さすがです。
簡単で素敵な配色を提案してくれる!
以前ブログで紹介したのは配色の基本的な考え方でしたが、それを自動で行ってくれるのがColormindです。
もちろん他にも配色ツールはありますが、様々使ってみた中でこのツールが最も使いやすいと感じたのでご紹介させていただきました。
※色を使用する割合については、以前の記事をご参考にしていただければと思います!
配色にお悩みの方は活用してみてください!
プロに任せたい!という方はビーズクリエイトまでお問い合わせください。