
Webサイトの第一印象はとても大事です。
どれだけ良いサービスを提供していても、「なんとなく古くさい」と感じられるデザインでは、少しもったいないです!
特に近年は、UI/UXのトレンドがすごいスピードで変化しており、数年前には「かっこいい」と思われていたデザインが、
今では“更新されてないサイト”に見えてしまうこともあります。
だからこそ、リニューアルや新規制作のタイミングでは「今っぽさ」や「使いやすさ」も意識したデザインのアップデートが重要になってきます。
この記事では、そんな視点から
✅ 最近よく見る・取り入れたいトレンドデザイン5選
✅ 今でも強く支持されている王道デザイン 5選
を紹介していきます!
最近よく見る・取り入れたい
トレンドデザイン5選
1. ノイズレス&シンプルなレイアウト
余白を大胆に使い、要素を極力しぼったデザインが主流に。
背景は白や淡いグレー、テキストはミニマル。
ごちゃつきがちな情報をスッキリ届けるこのスタイルは、近年さらに支持を集めています。
“静かなデザイン”こそ、ユーザーの集中を助けてくれるのかもしれません。
※イメージ図

2. 大胆なタイポグラフィ
タイトルや見出しを、ビジュアル要素の一つとして活用する手法が一般的になってきました。
特に、PC・スマホ両方で成立する“文字の見せ方”を意識することで、印象に残るファーストビューを演出できます。
可読性を保ちつつインパクトを出す、その絶妙なバランスがポイントです。
※イメージ図

3. スクロール連動アニメーション
いわゆる“動きすぎるサイト”ではなく、スクロールに連動して要素が自然に現れたり、強調されるアニメーションが好まれる傾向に。
視覚的なガイドにもなり、ユーザーの理解を助ける役割を果たします。
「動くことでわかりやすくなる」が今の正解かもしれません。

4. アクセシビリティを意識した配色とUI設計
近年、“誰にとっても使いやすいデザイン”が注目されています。
色のコントラスト、文字サイズ、タップ範囲など、ちょっとした設計の工夫でUXが大きく向上することも。
大手でなくてもすぐ取り入れられる点が多く、中小企業のコーポレートサイトなどでも活かしやすいポイントです。

5. 手書きイラストやアナログ風素材の人気再燃
整ったグリッドや無機質なデザインとは対照的に、人のぬくもりを感じるデザイン要素が改めて支持を集めています。
線が不揃いな手描きアイコン、ざらっとしたテクスチャの背景、アナログ風のパーツなど。
こうした“完璧すぎないデザイン”が、ブランドに親しみや温かみを加える効果を生んでいます。

「トレンド」と言っても、無理にすべてを取り入れる必要はありません。
でも、自分のサイトが“今の空気感”に合っているかを見直すヒントにはなるはずです。
ちょっとしたアップデートでも、サイトの印象はグッと変わります!
今でも強い!王道UI・デザイン5選
1. ハンバーガーメニュー
一時期「もう古い?」と言われたこともありましたが、スマホ対応という点ではやはり王道。
ナビゲーションがスッキリし、ファーストビューの自由度も上がるため、今でも多くのサイトで使われています。
使う場合は、「開く→閉じる」が直感的にわかるUI設計がポイント。

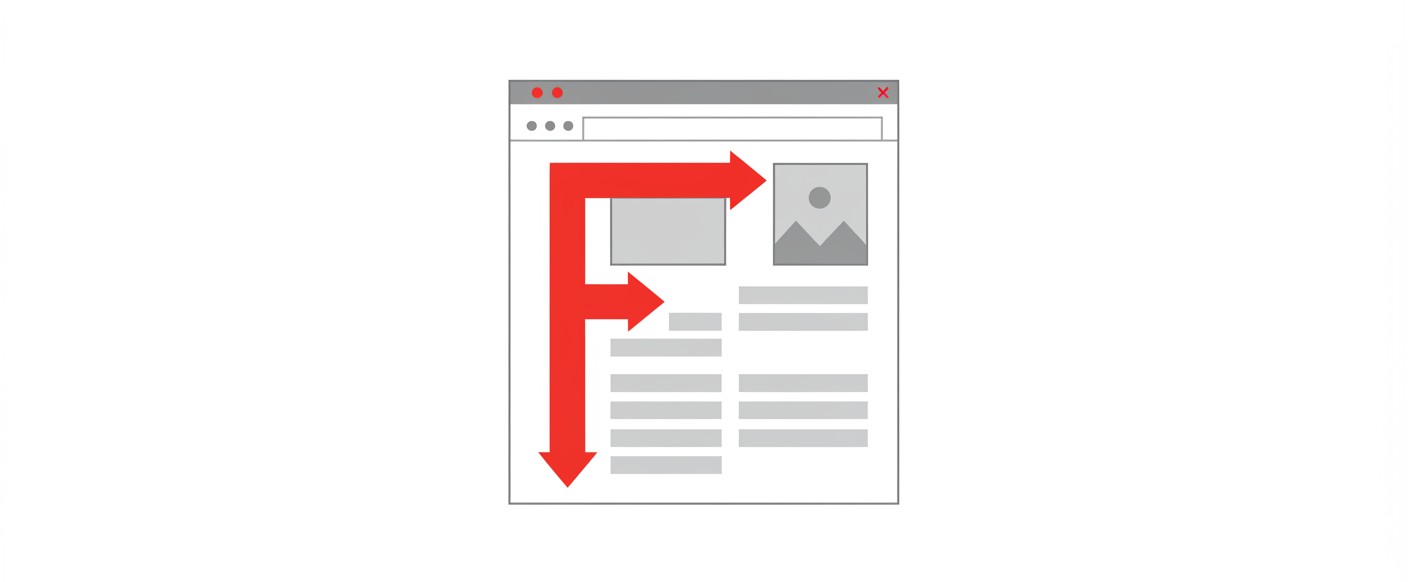
2. F字レイアウト
人の視線の動きを元に設計された“Fの字”の情報配置は、テキスト中心のページやブログ、ニュースサイトでは今も非常に有効。
①左上→②右→③下へ…と流れる視線に合わせて情報を並べることで、読みやすく、離脱を防ぎやすい構造が作れます。

3. モバイルファースト設計
スマホからのアクセスが主流となった今、最初から“スマホでどう見えるか”をベースに設計するのが当たり前に。
ただ表示が小さくなるだけでなく、指での操作や閲覧シーンまで考えたUI設計が、今後もさらに求められていきます。

4. フッターに集約された導線
「どこに何があるのか迷わない」ために、グローバルメニューだけでなく、フッターもナビゲーションとして活用する設計が定番となっています。
企業情報・お問い合わせ・SNSリンクなどをまとめておくことで、ユーザーの“迷子防止”になるのが大きなメリットです。
※イメージ図

5. アクセントカラーによる視線誘導
ボタンやリンクに1色だけ強い色を使って目線を誘導するテクニックは、シンプルデザインとの相性も抜群。
全体はミニマルでも、CTA(行動喚起)だけはしっかり目立たせたい、というときに効果的です。
使いすぎず、ここぞというところだけに使う“色の引き算”がカギ。
※イメージ図

今でも選ばれているUIやデザインには、それだけの理由と価値があります。
流行を追いかけつつ、こうした“鉄板の良さ”を上手に取り入れることで、よりバランスの良いWebサイトに仕上がります。
まとめ
Webデザインのトレンドは移り変わりが早いからこそ、「今の空気感に合っているか?」を定期的に見直すことが大切です。
今回は、“最近よく見るデザイン”と“今でも強いUI”を5つずつ紹介しましたが、すべてを取り入れる必要はありません。
特に、使いやすさやわかりやすさは、どんなデザインよりもユーザーに寄り添う大事な要素。
流行を追いながらも、自分たちのサイトに合う形で調整する柔軟さが、結果的に“今っぽくて信頼される”デザインにつながります。
もし「自社サイト、そろそろ見直したい」という方がいれば、
Web制作のプロとして、私たちが一緒に考えることも可能です!
お気軽にお問い合わせ↗からご相談ください!
★—–★
長野県東御市・群馬県高崎市で活動中のビーズクリエイトでは、新たな仲間を募集しております!
・Webディレクター
・Webコンサルタント
・Web企画営業
・Webデザイナー
などなど!求人情報について興味がある方は、ぜひ一度リクルートサイト↗から詳細をご覧ください。
また、Web制作をともに進めていく、フリーランスのWebデザイナーさん、カメラマンさん、ライターさんも募集しています。
ビーズクリエイトのWebサイト↗からお問い合わせください。







