
ホームページ制作の上で大切な「色」の話【ノンデザイナー向け】
こんにちは!「アシスタントデザイナー」から「デザイナー」へ見事に昇格した牧野です。
今回の記事はデザイナーらしく、ホームページ制作をする上で重要な「色」についてです。
色がどれだけ重要なのか、それを踏まえた配色のコツを書きました。
配色の方法がわからない方やデザインを始めたばかりの方へ、参考になれば幸いです。
目次
- ホームページを見る人にどんな印象を与えたいですか?
- 配色のコツ
- 色の基本
明度・彩度・色相の簡単な説明をしているだけですので、ご存知の方は読み飛ばしてください。 - 配色バランスのセオリーに従って配色しましょう
- 色の基本
- まとめ
ホームページを見る人にどんな印象を与えたいですか?
赤は「情熱的、活発」なイメージ、青は「冷静、清潔、知的」なイメージなど、色によって見る人に与える印象は変わります。
参考:https://www.find-job.net/startup/logo_color
検索であなたのホームページに訪れた人は、そのページからしか会社のイメージを感じ取ることができません。
ですので、ホームページでどんな印象を与えたいのかを十分に練った上で配色を考える必要があります。
これが固まったら、カラーを決めていきましょう!
配色のコツ
色の基本
※マンセル表色系を基本にお話しさせていただきます!
色は「明度」「彩度」「色相」の3つの要素を持っています。
それぞれの要素を簡単に説明してみます!
- 明度
- 高いと明るく、低いと暗くなります。
右に行くほど明度が下がっています。 - 彩度
- 高いと鮮やかに、低いと鈍い色になります。
右に行くほど彩度が下がっています。 - 色相
- 黄や赤や青など、色の違いを示します。
明度が高く、彩度の低い赤はこんな感じ。
#fff3f3
明度が低く、彩度の高い青はこんな感じ。
#000438
なんとなくわかっていただけたでしょうか…?
ウェブサイトの配色バランスのセオリーに従って配色しましょう
ウェブサイトのデザインには、配色バランスのセオリーがあります。
各色の説明と使用する割合、色を選ぶコツは以下の通りです。
- ベースカラー
- 割合: 70%
- ホームページの大部分を占める色で、背景色などがベースカラーにあたります。
はっきりした色を使うことは少なく、白・グレーなどの無彩色や、明度高め、彩度低めの色を選ぶのがオススメです。
メインカラーを決定させてから、それを引き立てる色としで選びましょう。 - メインカラー
- 割合: 25%
- ホームページで使う基本色となります。
そのページの印象を決定する重要な色です。1番最初に決めましょう。
企業・サービスイメージが詰まった、「ロゴ」で使われている色を使用することが多いです。 - アクセントカラー
- 割合: 5%
- メインカラー、ベースカラーを受けて、文字どおり「アクセント」を与える色を選択します。
サイト内ではほんの少しだけ、目立たせたい場所に使いましょう。
メインカラーの反対色を選ぶのが最も簡単かと思います。赤の反対色は緑、オレンジの反対色は青、黄色の反対色は紫です。
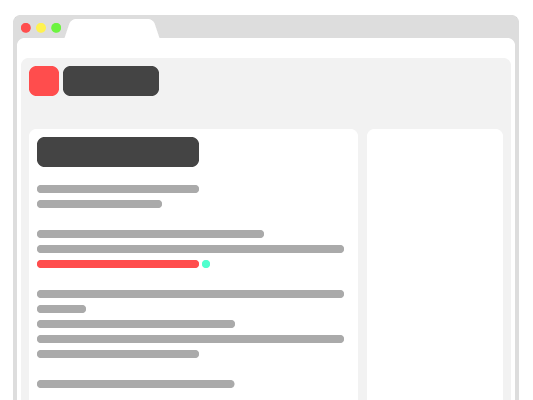
例えば、このブログの配色は以下のような感じです。
- ベースカラー
- 明るいグレー
- メインカラー
- 赤
- アクセントカラー
- 明るい青緑
まとめ
配色の方法はなんとなくわかっていただけたでしょうか!
配色の観点から色々なホームページを見てみると大変勉強になりますよ。
その色を使っている理由を考えながらホームページを見てみてください。
「自分でやるよりプロに任せたい!」という方は、弊社までお問い合わせください!